If you need to support a multi-lingual Help Center, you will need to edit the Help Center Template, rather than use the simple welcome message box in the Help Center Design tool.

Edit the Portal > welcome-box.html template in the Template Editor to add different versions of a Welcome Message based on the language selected in the Help Center by the User.
To do this:
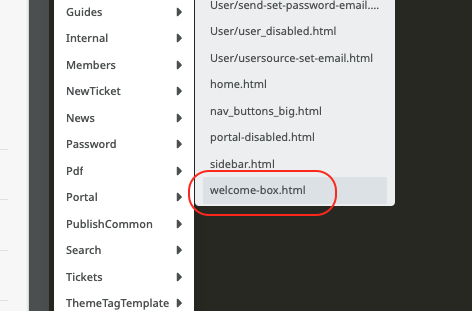
Go to Admin > Help Center > Help Center Design > Open Template Editor
Select the Portal > welcome-box.html template

Edit the code appropriately and save.
Here is an example of code you could use within this template
{% if true or theme_option('welcome_box') and (theme_option('welcome_box').title or theme_option('welcome_box').message) %}
<div class="dp-po-homepage-welcome-box">
<div class="dp-po-block">
{% if lang_code() == "fr" %}
<h1>
Mon titre en français
</h1>
<p>
Mon contenu en français
</p>
{% else %}
<h1>
My Default Title
</h1>
<p>
My Default Content
</p>
{% endif %}
</div>
</div>
{% endif %}In this example, when a User selects French from the dropdown menu they will be shown the Welcome Message in French, if they have any other language selected they will be shown the Default Message you enter.


Thêm nhận xét
Please log in or register to submit a comment.