Just like every other aspect of Deskpro, the embedded contact form is powered by the customizable CSS stylesheet and template system.
Changing the template
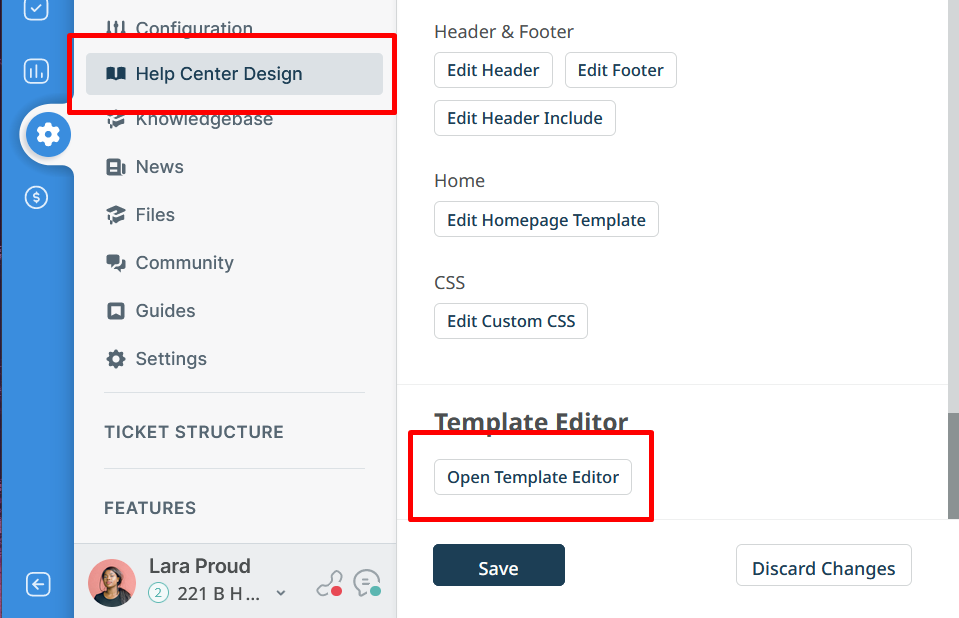
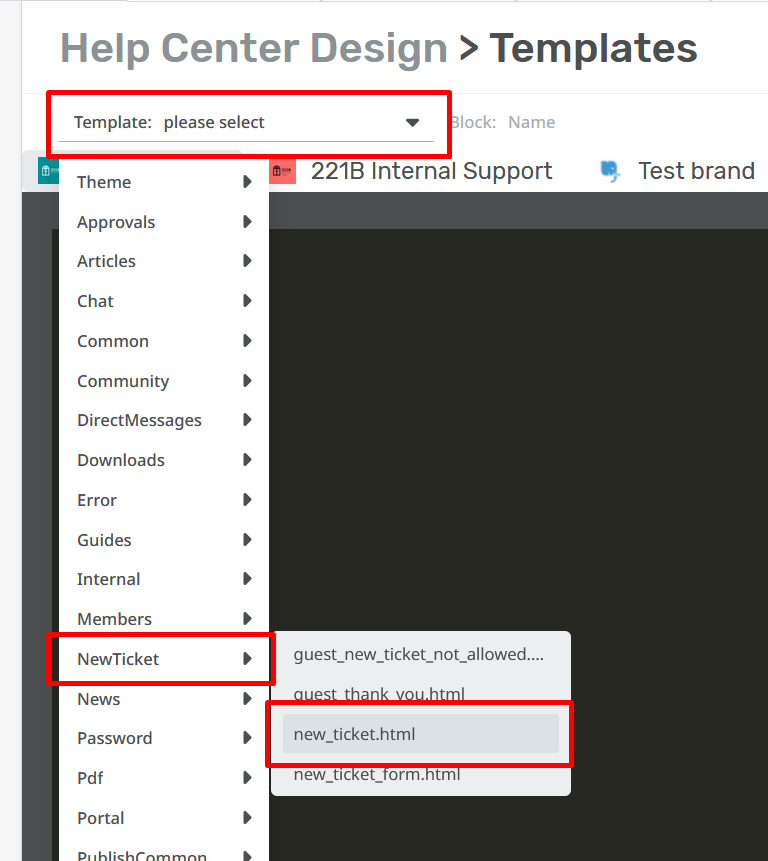
Go to Admin > User Interface > Help Center > Help Center Design > Open Template Editor.


Changing the style
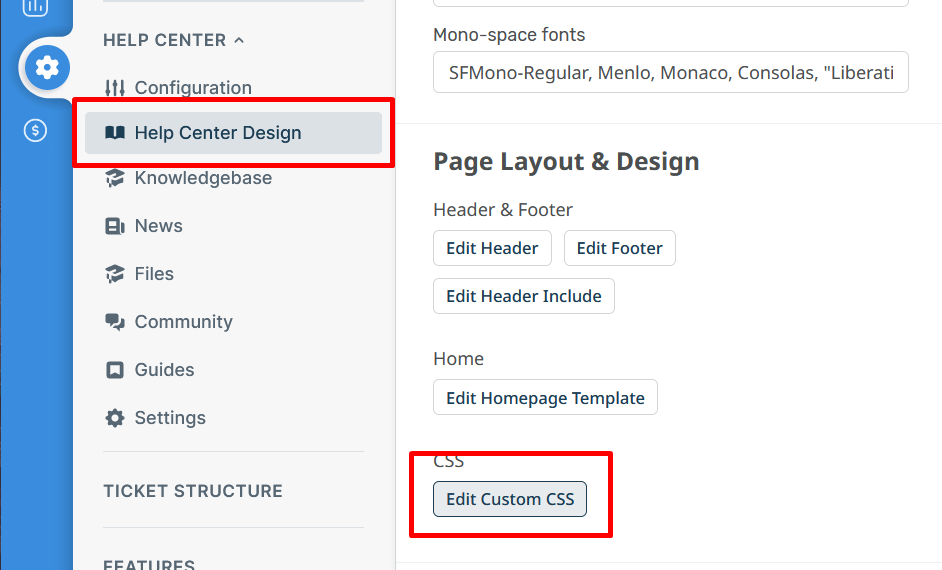
Go to Admin > User Interface > Help Center > Help Center Design > Edit Custom CSS

Here you can add CSS rules to change the look of the new ticket form. The form resides inside of an element with the class "dp-simple-iframe" which you can use to scope rules to only the embedded form.
For example, here's some CSS that you might use for a dark-themed website with black backgrounds and white text:
.dp-simple-iframe #dp, .dp-simple-iframe #dp label {
color: #fff;
}
.dp-simple-iframe #dp input, .dp-simple-iframe #dp textarea {
color: #fff;
border: 1px solid #fff;
background: #000;
}
.dp-simple-iframe #dp input:focus, .dp-simple-iframe #dp textarea:focus {
box-shadow: none;
}
.dp-simple-iframe #dp .dp-hidden-file-upload .link {
color: #fff;
}
.dp-simple-iframe #dp .dp-attach-limits {
color: #eee;
}
