While helpdesk agents should have the writing skills to clearly explain solutions, nothing beats showing the customer what to do.
Customer service experts emphasize the importance of resolving problems with the first message (so-called first contact resolution). Every time one of your agents types out a description of a software interface, or tries to describe how to assemble a physical product, there's a chance of miscommunication.
It's much clearer to use an image to show an answer, and once you have the right processes set up, adding a screenshot can be accomplished in seconds.
In this post, we'll explore some of the best practices for using images to help your customers.
Taking screen captures
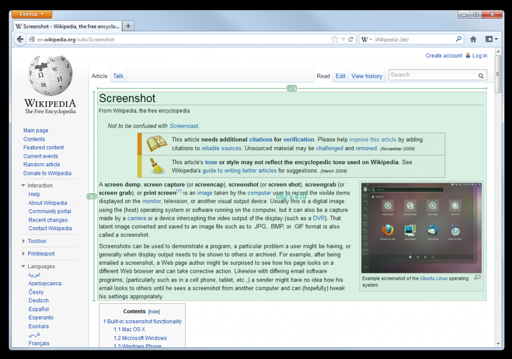
You shouldn't necessarily use the built-in screen capture method for your operating system:
- most OSes have limited options for the screen area that gets captured.
- when you've taken the screenshot, most OSes provide very limited annotation tools.
- older versions of Windows will save screen grabs in the antiquated BMP format.
It's best to find software which minimizes the overhead involved in taking a screenshot.
You don't need to buy screen capture software for all your agents. There are several free and high quality screen capture utilities available.
Pick software that:
- can be readied to take a screenshot with a keyboard shortcut.
- enables you to select a custom capture area instead of a whole screen or window; this saves time as agents don't have to crop the image afterwards.
- saves images in PNG format; JPEG compression tends to produce a blurring effect on text.
For Windows, a good option is Greenshot.

Editing screen captures
Your agents don't have to be Photoshop wizards, but they do need to bear in mind the following points:
- crop the image to display the most relevant information from the user's point of view; don't show the whole screen, only the relevant area and enough of the surroundings to give context
- use simple annotations to highlight actions the user needs to take; add bold arrows or circles for clarity.
- taking a minute to "proof-read" an image is as important as it is with text; if the user has to change four settings and you only highlight three of them, they will miss the fourth, even if it shows the correct value.
Don't forget that showing an image isn't enough on its own if the user doesn't understand the context or purpose of what you're showing them. Make sure images are supported by text.
Pick a helpdesk platform that supports visual communication
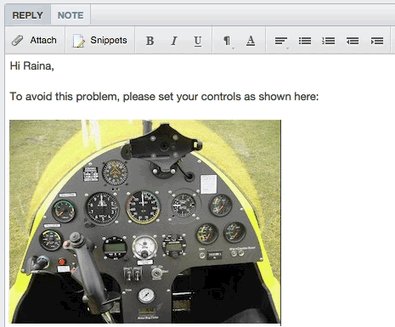
Once your agents have captured a screenshot, or taken a picture of a physical product, make sure it's easy for them to share it with customers.
DeskPRO is designed to make this process easy. For example, you can paste a screengrab right into a ticket reply with the usual 'paste' keyboard shortcut.

You can also drag and drop images from the agent's desktop to the helpdesk.
Receiving images from customers
Ensure that your helpdesk platform makes it easy for customers to send you images. Does the ticket form support sending an image attachment? Can users send an image during live chat? When a customer emails you an image, is it included in the resulting ticket? (In case you're wondering, DeskPRO does all of these).
You should encourage your customers to send images whenever it helps you to solve their problem. Even if you're supporting a physical product, most users will be able to use their smartphone to snap a picture and email it to your support address.
On the part of your website where your user can look up your support email or submit a ticket, consider including text to encourage taking a screenshot. If your helpdesk platform supports custom forms for different ticket types, you could display this suggestion only for problems/products where an image is likely to help.
Emphasise that sending an image will make it faster for you to diagnose the problem - the prospect of a quick solution will motivate customers to overcome the hassle of taking the screenshot or photo.
If your user base is less technically inclined, you should add a Knowledgebase article explaining how to take a screenshot on whichever platforms you support.
Build up an image library
No matter how much you streamline the process, producing a good image to illustrate a particular solution can take time.
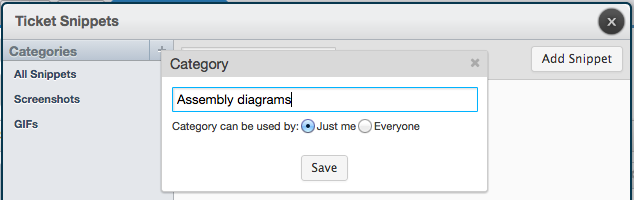
Promote image re-use among agents by training them to use your helpdesk software's 'snippet' or 'canned answer' functionality to build up a shared library of images that are easy to browse and insert.

If you have a frequently asked question with a complicated answer that is best answered with text and a series of images, write it up as a Knowledgebase article, and link to that instead.
GIFs aren't just for funny cats
Some issues can be hard to explain with a single image, or even a series of stills. For example:
- how to use certain software interface elements, such as controls activated by mousing over them
- a physical product that requires a specific movement to use or assemble - "there's a knack to it"
Embedded video is one way to provide a solution to these sort of issues. However, playing a video can cause technical issues for users, and producing a professional video with a good voiceover is time-consuming and expensive.
Animated GIFs are ideal for getting the point across quickly where a still image won't cut it.
Making a GIF requires a slightly more elaborate production process than taking a screenshot. You'll need to capture a video of the process first, then convert it to GIF.
If you want to streamline the process of making GIFs as much as possible, consider investing in commercial software that can capture video and export to GIF, like TechSmith Camtasia. However, there's plenty of free software to capture video of your desktop, and you can make GIFs with the free Windows/Mac software Instagiffer.
- Don't send GIFs in user replies, since most email clients will not play them. Instead, link to a Knowledgebase article that contains the GIF.
- The GIF format is very widely supported, but inefficient, so watch the file size; crop the source video or the GIF to make sure you only include the most relevant screen area.
- Long, complicated procedures are best left for an embedded video, where you can also add a voiceover.

