With the Upscope integration, your agents will be able to screen share with customers during live chat, allowing for even more effective customer support. To set up this integration you can follow these simple steps below.
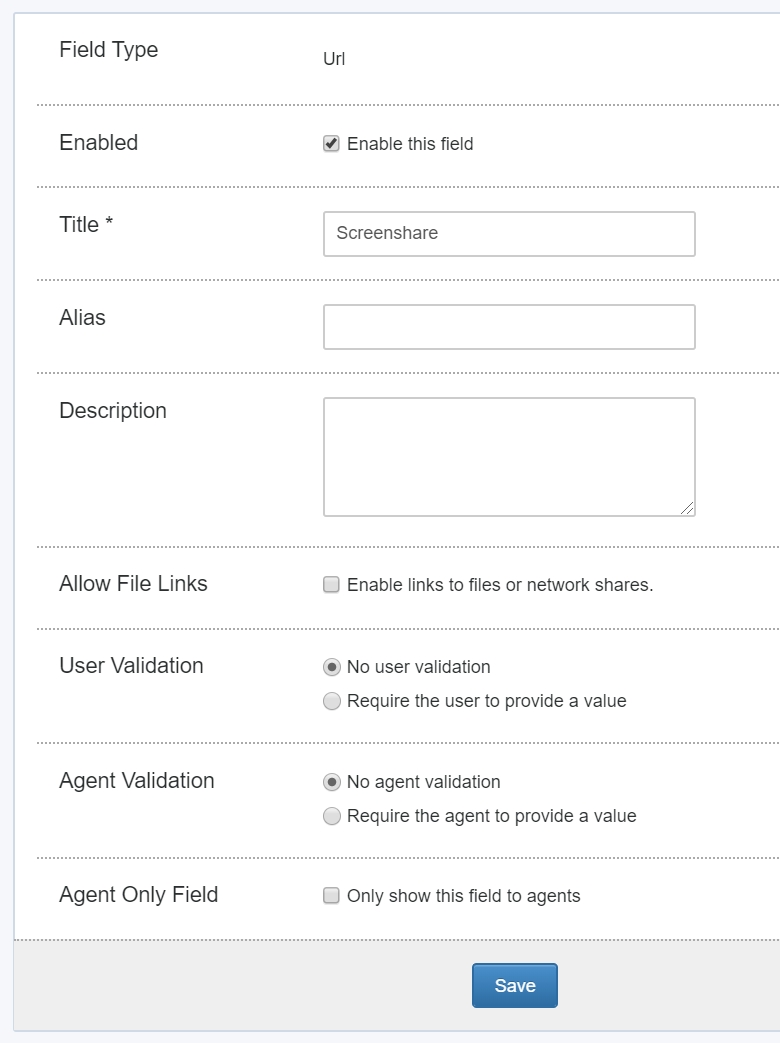
1) Head to Admin > Chat > Field and create a URL type field all you need to do is set a title

2) Head to Admin > User interface > Site Widget & Chat and open 'Add widget & chat to your site' in order to view the chat embed code. Then wrap the code with the Upscope Getwatchlink function as below:
<script type="text/javascript">
// add your unique Upscope installation code here which you
can find in your settings once you've signed up for an
Upscope account
(function(w, u, d){var i=function(){i.c(arguments)};i.q=[];i.c=function(args){i.q.push(args)};var l = function(){var s=d.createElement('script');s.type='text/javascript';s.async=true;s.src='https://code.upscope.io/youruniquecode.js';var x=d.getElementsByTagName('script')[0];x.parentNode.insertBefore(s,x);};if(typeof u!=="function"){w.Upscope=i;l();}})(window, window.Upscope, document);
Upscope('init', {
});
// In order to make a screen share link appear in Deskpro, you wrap
the deskpro code in the upscope getwatchlink function as below.
This will generate a unique screen sharing link for each user
who chats to you. Remember, you've already created a Screen share
field in the Deskpro admin interface and each custom field in Deskpro
has a unique ID. In this case, the ID was 1. In the code below it
says 1: link but if your Screen share ID was 2 then it needs to be
changed to 2: link.
Upscope('getWatchLink', function(link) {
window.DESKPRO_WIDGET_OPTIONS = {
"helpdeskUrl": "https:\/\/upscope.deskpro.com\/",
"chat": {
"default_values": {
"fields": {
1: link
}
}
},
};
var script = document.createElement('script');
script.src = 'https://upscope.deskpro.com/dyn-assets/pub/build/widget_loader.min.js';
script.id = 'dp-widget-loader';
document.body.appendChild(script);
});
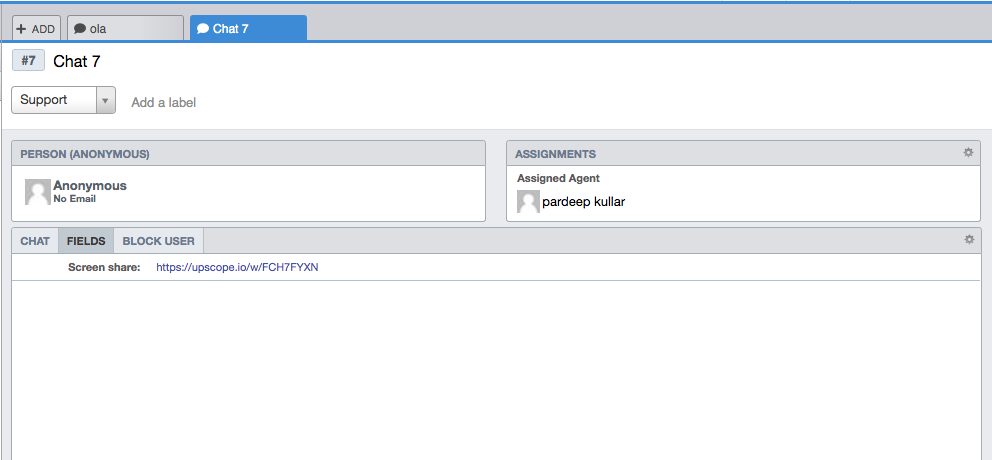
</script>3) Once this is saved, the screenshare link with will appear in the fields tab of the chat, using the URL field created earlier.

Using this link will ask the customer for permission to view their screen and once this is granted, the screen share will begin, using all the features of Upscope which you can read in further detail here.
If you would like to read more documentation about the Upscope integration please do view their article covering the process here.

