Question:
What is the easiest way to add background image to our support portal?
Answer:
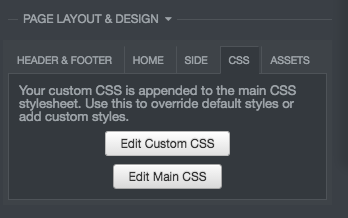
Go to Admin > User Interface > Helpcenter > Edit Custom CSS to change the CSS of the portal.

Add the following to the template:
.dp-po .dp-po-main {
background-image: url(your_url_here);
}
You can add you can add background-size: contain; or background-size: cover; to adapt the size as needed
The URL needs to be a publicly accessible image. This will achieve a result like the below:


