There are two options for embedding the Messenger widget onto your Wordpress site.
Option 1 requires an external plugin but means you don't have to add the code each time your Wordpress theme is updated.
Option 2 does not require any extra plugins, but the embed code must be re-added each time your Wordpress theme is updated.
Option 1
1. Log in to your Wordpress Admin Interface
2. Go to Plugins > Add New and search for a plugin that allows you to insert code into the footer of your theme. In this example, we have installed the 'Insert Headers and Footers' plugin by 'WPBeginner'. We are not affiliated with the developer of this plugin and are not responsible for any changes in functionality, security, or price. Add the plugin to your site and activate it after it has been installed.

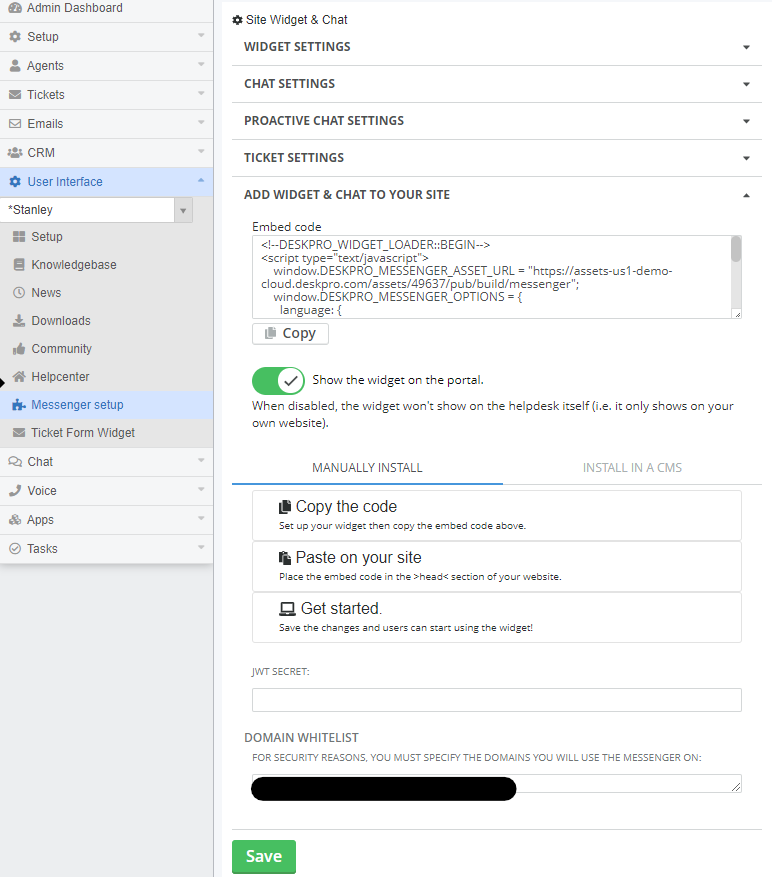
3. In the Messenger Setup in Deskpro (Admin > User Interface > Messenger Setup > Add widget and chat to your site), make sure your Wordpress site's domain is added to the whitelist and save the settings. This should include the 'https://' at the start of the URL. Do not include the '/' at the end of the URL.
4. Copy the Messenger widget embed code from Deskpro: Admin > User Interface > Messenger Setup > Add widget and chat to your site.

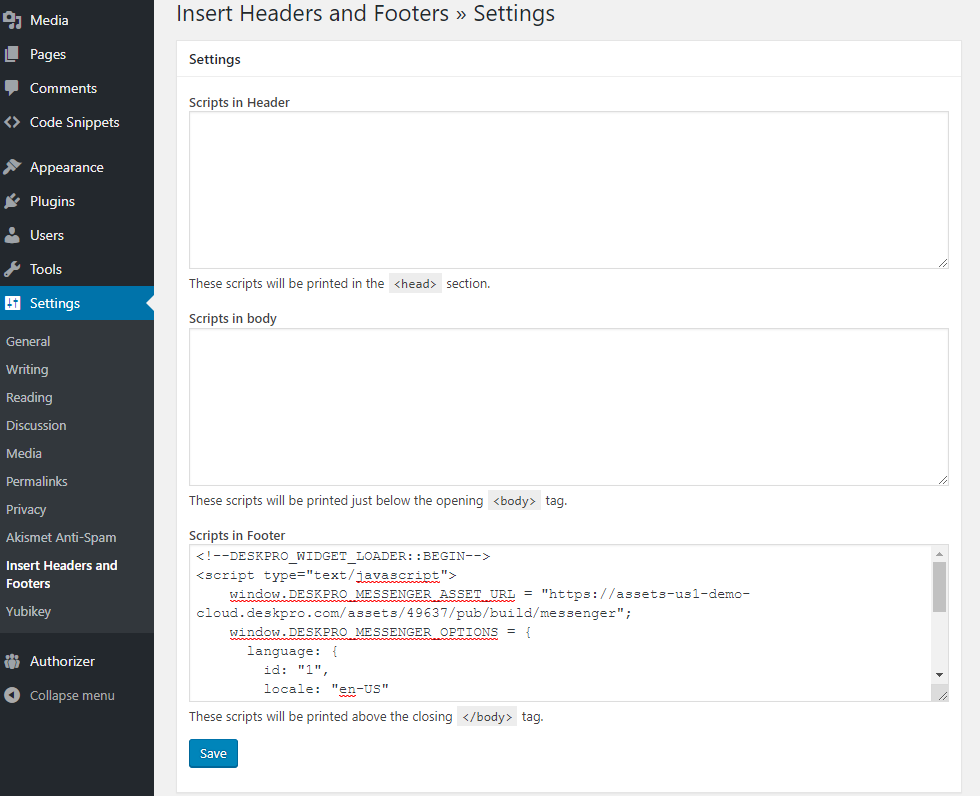
5. In Wordpress, go to Settings > Insert Headers and Footers and paste the embed code into the 'Scripts in Footer' and save.

Option 2
1. Log in to your Wordpress Admin Interface
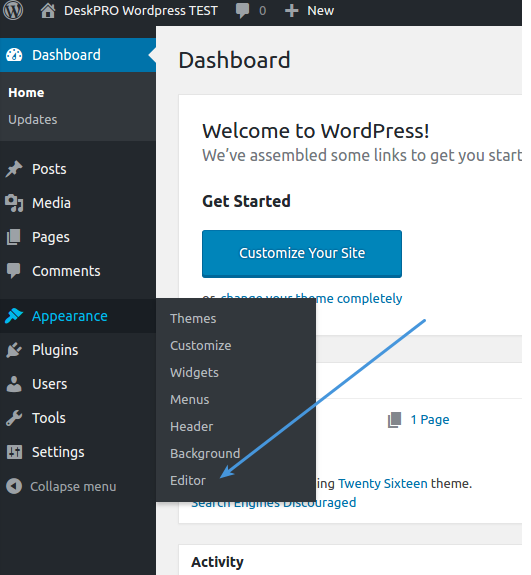
2. Find Appearance > Editor in left navigation menu.

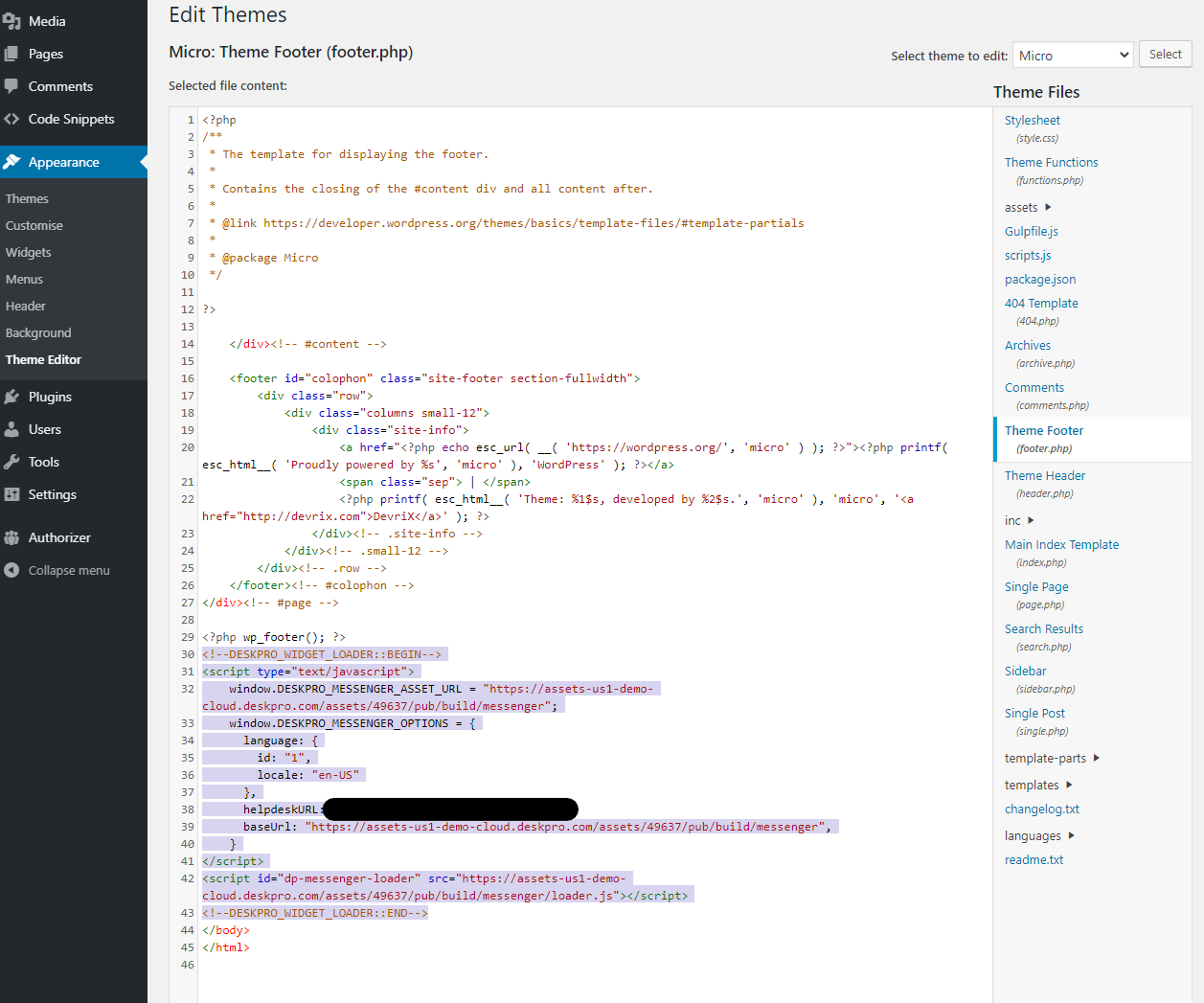
3. To the right of the editor's area find the "Theme Footer" template
4. Ensure this file is writable on your filesystem.
5. Copy the Messenger widget embed code from Deskpro: Admin > User Interface > Messenger Setup > Add widget and chat to your site
6. Insert this embed code in Wordpress before the closing "</body>" tag and save.