The Deskpro interface uses a web programming technique called AJAX to allow the pages to update dynamically without the need to refresh the whole page.
Sometimes a Deskpro support agent may ask you to inspect individual AJAX requests to help diagnose a problem.
Here's how to do this:
1. Use the Chrome web browser.
2. Open the Deskpro interface where there's a problem.
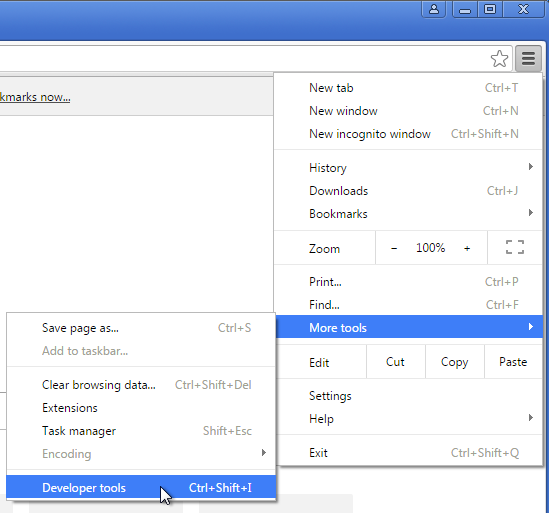
3. Within the Chrome menu system, select More tools > Developer tools.

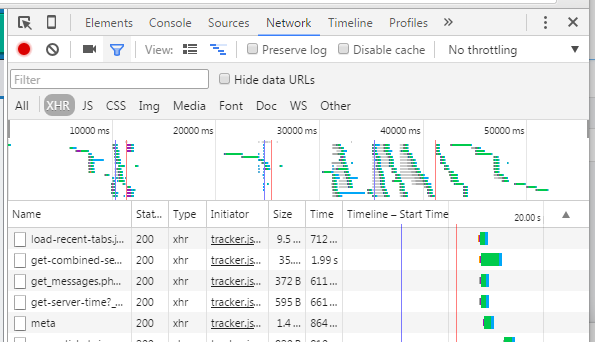
4. When the developer tools console opens, click on the Network tab, then click XHR below.
5. You can now see the AJAX requests. The Deskpro agent has probably told you some steps to take and a particular request to look for. Click on an individual request to see the request details, which you should copy and send to Deskpro.



Komentarz (1)