Ticket custom fields can be added to triggers, escalations, email templates and user portal templates. By adding a custom field item ID in a variable and including it in a trigger subject line or email template, it is possible to reference that custom field and populate the subject or template with the respective field.
Custom fields in Trigger Action 'Set Subject':
In order to add custom fields to the subject of a ticket through the Trigger automation, you will need to:
1. Find the ID number of the field.
2. Replace the N in the following variable {{ticket.fieldN}}with the ID number of the field.
3. Add the variable to the 'Set subject' Trigger Action. Depending on the type of trigger, this setting will prompt a change to the ticket subject line which will be populated by the custom field instead.

Custom fields in Email templates:
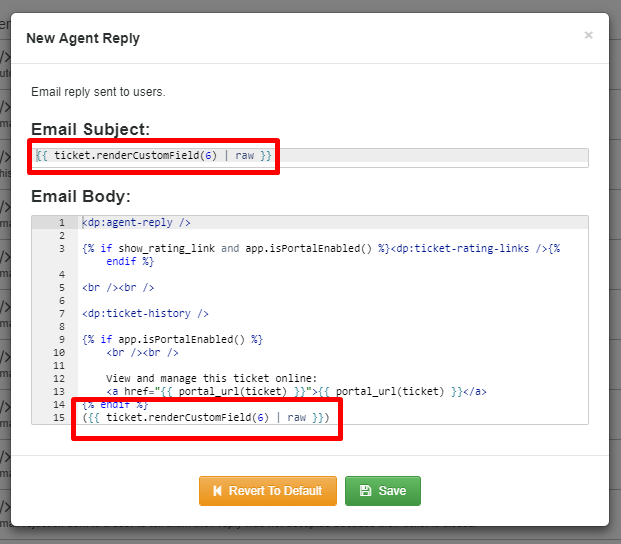
In order to add custom fields to Email templates, you will need to:
1. Find the ID number of the field.
2. Replace the N in the following variable {{ticket.renderCustomFieldN | raw}} with the ID number of the field.
3. Add the variable to the Email template and then Save.

Custom fields in Portal templates:
In order to add custom fields to Portal templates, you will need to:
1. Find the ID number of the field.
2. Replace the N in the following variable {{ticket.renderCustomFieldN | raw}} with the ID number of the field.
3. Add the variable to the Portal template.
For further guidelines on how to display custom fields in snippets, messages and webhook actions you can have a look at this article.

