If you have created multiple brands in your helpdesk, it's possible to define different CSS/styles in the email templates for each brand.
You can edit the email template CSS by going to Admin > Emails > Email Templates > Layout (Header, Footer, CSS).
The 'Main CSS' file is where you can see the CSS being used in the email templates. If you want to customize the CSS per brand, you can click on 'Custom CSS' and add the edits there.
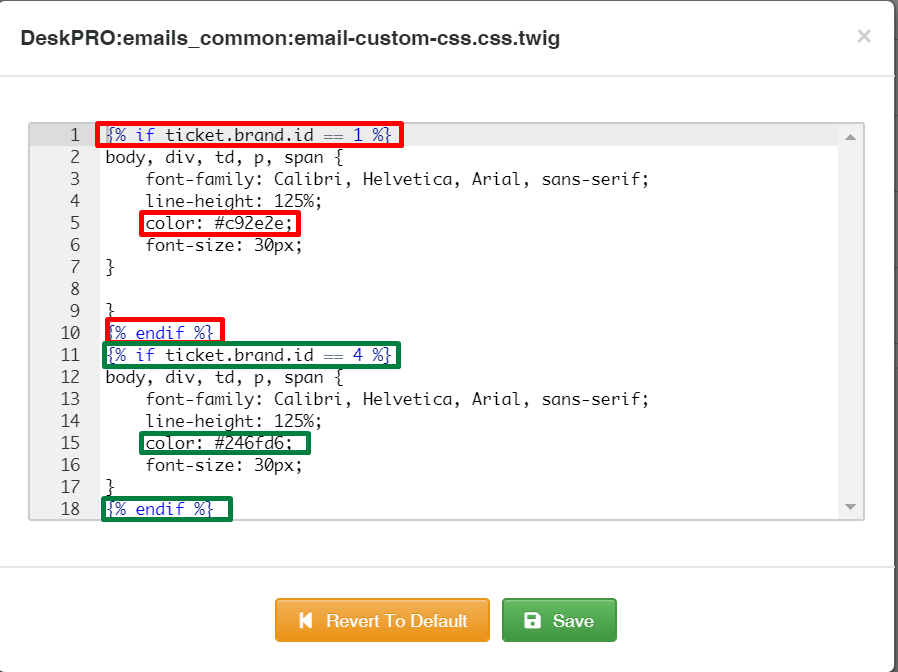
Below is an example. Here I added a change to the body text color for each of my brands.
I added {% if ticket.brand.id == 1 %} (where 1 is the brand ID), then I added the CSS the the hex code changed for 'Color', then I finished with {% endif %}.
I repeated that but changed the brand ID and the hex code again.
To find out the ID's for each of your brands, you can add /api/v2/doc#get--api-v2-brands to the end of your helpdesk URL. Click on the sandbox tab and hit 'Try! It should return information about your brands, including the ID numbers.
Once you save the change, the custom CSS will override the main CSS.